Product discovery is the foundation of successful product development. It’s not easy to have a product that meets customers’ needs and stay competitive in the market without going through this stage of the product development cycle.
I get very excited when I have a new idea that could help achieve the product goals, and I’m impatient to transform it into something tangible that I could launch to customers. But I know that before I can do that, it’s important to conduct product discovery to confirm my assumptions and ensure that the feature or product enhancement will be valuable for our users
In this article, I’ll give you an overview of the 4 different phases of product discovery: Research, Ideation, Validation, and Development.
What do I do during the Research phase in Product Discovery?
In my experience, I find it crucial to conduct thorough research and follow certain steps before diving into any development. This includes gathering data, analyzing user needs and preferences, and identifying the most pressing problems that require solutions. It is only after these steps that I can start considering implementing the solution.
When it comes to gathering data, I personally rely on a few key activities:
- My favorite research activity is User Interviews.
I see interviews as casual conversations with users where I try to delve deep into their pain points, preferences, and habits. With the help of open-ended questions and active listening, I can gain a better understanding of what motivates and drives my users.
- Next, I do some Competitor Research.
Here I’m investigating what my competitors are up to, what products they offer, and how they tackle similar challenges. What I am paying attention to here is not to copy them but to learn from their successes and mistakes. This helps me strategize, differentiate my product, and stay one step ahead.
- Another way to figure out what people want is to do Surveys.
If I need quantitative data, I send out questions to a bunch of people and then look at their answers. This shows me what most people like and don’t like. Surveys are good for getting a general idea of what people want, but they might not be great for finding out complicated or tricky things. Some people might not answer honestly, so this is something that I always keep in mind.
What do I do after I have all this information gathered? I create User Personas.
User personas are an essential tool for product teams to familiarize themselves with their target audience. They’re like imaginary versions of the ideal user, created using research and data collected during the user research phase. User personas enable us to understand users’ behaviors, needs, goals, preferences, and challenges, making it easier for product teams to empathize with and understand the people who use their products.
Creating or refining user personas can actually be a great reason to kickstart a user interview too.
However, if my product has been on the market for a while, and I already have a good understanding of my audience, I usually skip this phase and move directly to the next step, which is analyzing users’ needs.
As part of analyzing users’ needs and finding the most pressing problems, I turn to two techniques:
- Problem Framing
When it comes to discovering new features and enhancing a product, it’s important to start by defining the specific challenges, issues, or opportunities that it aims to address. This involves taking a deep dive into the problem space, analyzing the previously identified user needs and pain points, and gaining a comprehensive understanding of what benefits addressing those needs will bring to the user.
When I figure these things out, I start thinking about the opportunities that solving the problem could open up. However, I also consider any constraints that might prevent me from implementing a solution or could cause delays and unwanted risks.
You can read more about problem framing in this post.
- Empathy Maps

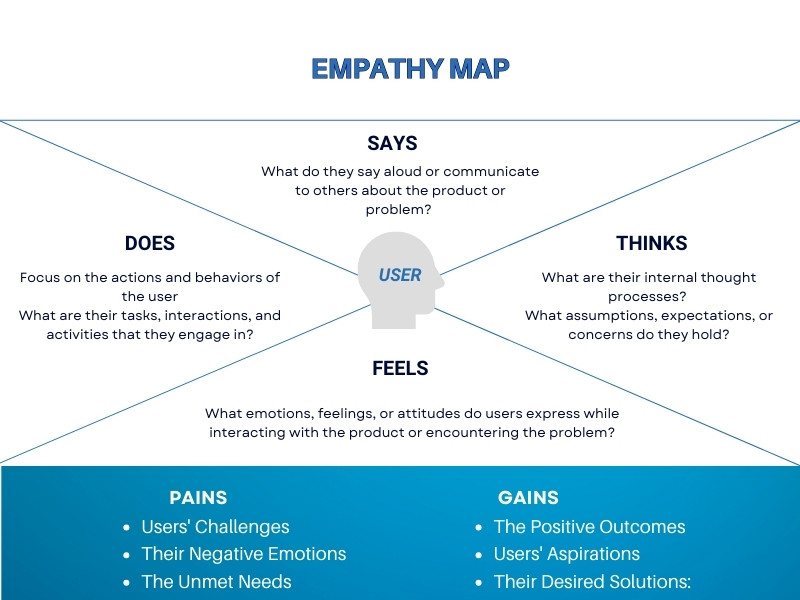
Another excellent tool that I sometimes use and helps me gain insights into my target audience’s thoughts, feelings, behaviors, and perspectives during product discovery, is Empathy Maps.
By using them, I can develop a more empathetic approach towards my users. An empathy map usually consists of four quadrants that capture users’ verbal expressions, actions, thoughts, and emotions. The pain and gains in an empathy map provide me with a comprehensive view of my users’ challenges and positive experiences.
I love using empathy maps since all the information captured in them is gathered during user interviews, which gives me a better understanding of my users and their needs.
What activities do I apply in the Ideation phase?
The ideation phase is where I can start getting creative and come up with ideas to solve the problems I have found. It is called the solution space because this is where exploring different ways to solve problems happens.
- Brainstorming
One way to generate ideas and solutions collaboratively is by conducting traditional brainstorming sessions. This involves bringing together a group of participants who share their thoughts and suggestions freely without any judgment, which encourages a free flow of creativity.
I brainstorm ideas together with stakeholders, UX designers, and developers and explore different ways to solve the problems we’ve identified. I keep an open mind and even consider unconventional ideas, even if they seem unrealistic at first.
Once we’ve gathered enough ideas, we start voting on them and identify which ones are our favorites. Those are the ideas we focus on first.
- Mind Mapping
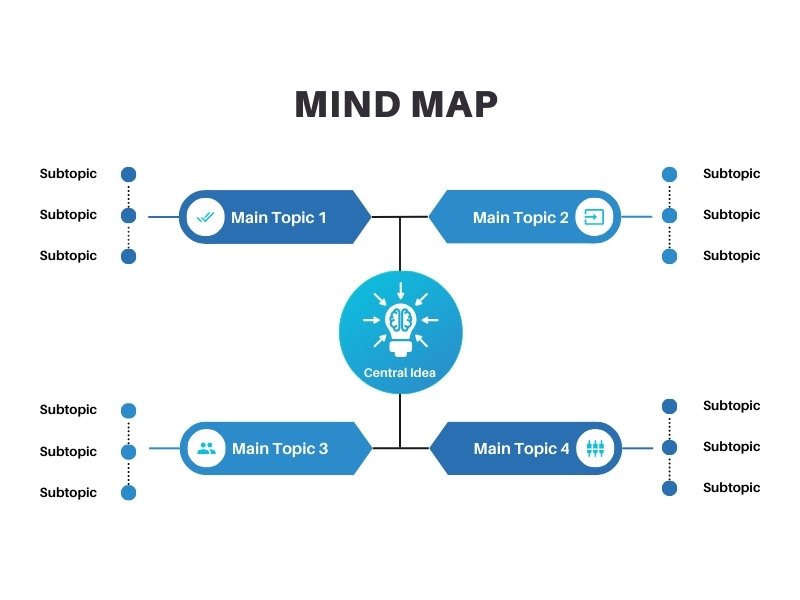
My personal favorite ideation method is Mind mapping, which is a visual brainstorming technique that uses a hierarchical structure to connect and organize ideas. Starting with a central idea, it branches into related concepts, allowing for the exploration of different angles and connections.

Let’s take a look at this example. It’s got a central idea that branches out into four main topics, with a bunch of related subtopics in each. The central idea is pretty broad, but each of the main topics will be more specific, and the subtopics will get even more granular.
To choose the best idea, we are evaluating how feasible they are, how much of an impact they’ll have, and if they align with our overall product vision
Next, we’ll be shifting from simple ideas to something more visual that is based on the brainstorming and mind-mapping sessions.
- Wireframing
Wireframing is a super helpful tool that lets you create a visual guide or blueprint of a digital product, like a website or mobile app. It outlines the basic structure, layout, and functionality of the product and is an essential step in the design and development process. Wireframes focus on placing key components, such as buttons, text fields, and images, without incorporating detailed design elements like colors, fonts, or graphics.
- Prototyping
Prototyping is a fantastic way to create a simplified, interactive version of a product that can be validated and refined before investing resources into full development.
They’re a really great way to showcase a product’s behavior and give users a more dynamic and realistic experience than wireframes. Prototypes are super useful for demonstrating the user experience, testing interactions, and gathering feedback from users in a safe and cost-effective way.
Usually, they’re created after wireframes, by the UX designer, and are more advanced in terms of interactivity. Cool, right?
The UX designers can create prototypes at any stage of the product discovery process, from low-fidelity sketches to high-fidelity interactive digital simulations.
What happens during the Validation phase in Product Discovery?
Now, as I move from ideation to validation, I begin to focus on testing my ideas to see if they are viable solutions. The validation phase is where I take the prototypes done in the ideation phase and test them with real users to get feedback and validate my assumptions.
- Usability Testing
When I want to enhance a product like a website or an app, I want to make sure that it is easy and enjoyable for users to interact with. That’s why I conduct usability testing! Usability testing involves having real users try out the product and complete tasks while I observe their actions and analyze their feedback. This helps me identify any issues and improve the product’s design and functionality. I believe that usability testing is a crucial part of making sure my product is user-friendly, and I highly value the input of our users.
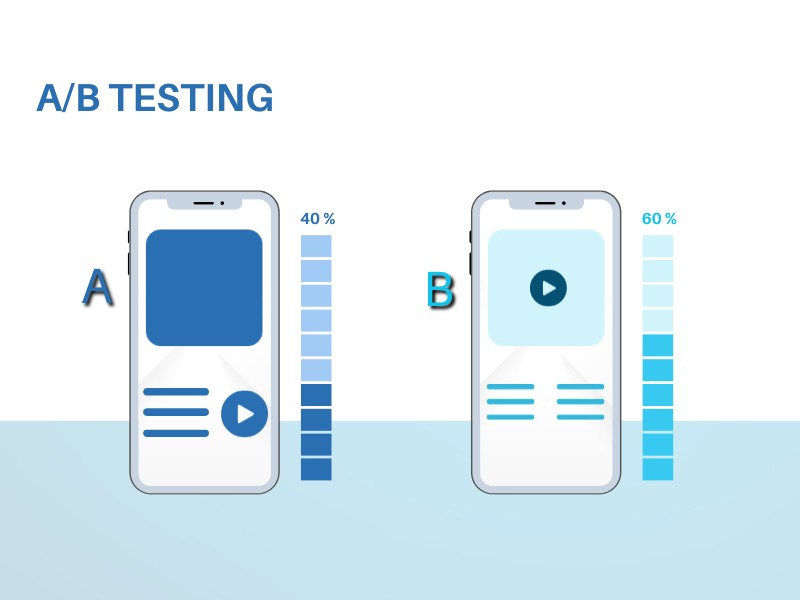
- A/B Testing
To make the most out of the prototypes created during the ideation phase, I use them as a foundation for A/B testing. The development team transforms the prototypes into different variations, each showcasing a unique design or feature element.
Then, we present these variations to different user groups through A/B testing and gather valuable data on their interactions and preferences. By analyzing the results, we can identify which elements of the prototype perform best and use these insights to refine the product concept based on honest user feedback and data-driven insights.

During the validation phase, it’s important to stay open-minded and willing to make changes based on the feedback you receive. Often, we need to iterate on our prototypes and wireframes, or even pivot to a different solution if the initial ideas are not working.
Ultimately, the goal of the validation phase is to ensure that our product meets the needs of our customers and is a viable solution in the market. By testing and validating our ideas, we reduce risk and increase the product’s chances of success.
What is the Development phase in Product Discovery?
This is where the team turns all those great ideas into a tangible product through designing, coding, and testing. It’s exciting to see the conceptual aspects of the product come to life!

When it comes to enhancing a product, it’s important to keep in mind that it’s not a one-time thing. That’s where the concept of “iterate and refine” comes in. This means constantly making improvements and enhancements to the product or solution based on feedback, insights, and data gathered from various stages of development and testing.
The team is making small, incremental changes, adjustments, and optimizations to ensure that our product is meeting the needs of our users and performing effectively. This is where MVPs come to live. By doing this, we are able to create solutions that truly resonates with our target audience and delivers the best possible experience.
Final thoughts
When I do Product Discovery, I choose the activities based on what I need to accomplish. For example, if I need qualitative data I have interviews with our users, but if I need quantitative data, I turn to surveys.
Also, when it comes to finding the right solution, I sometimes hold simple brainstorming sessions if I need to generate many ideas quickly. Or turn to mind mapping sessions when I want to establish relationships between ideas or dive deeper into a central concept.
For validation, I choose A/B testing when I want to compare two variations to see which one performs better. And I go to usability testing when I want to gather qualitative insight from users about their interactions with the product.
It’s all about choosing the activities that fit the most at the right time.

